Jest je, jak píše Facebook co by jeho tvůrce, skvělý JavaScriptový testovací framework. Jedná se o přímou náhradu, či konkurenci jinému, v současné době asi rozšířenějšímu, testovacímu frameworku, kterým je Mocha.
Proč Jest?
- méně nutné konfigurace pro okamžité použití
- velice jednoduché vše rozjet a okamžitě začít pokrývat zdroják testmi
- na rozdíl od Mocha obsahuje i assert knihovnu (Chai) a mock knihovnu (SinonJS)
- performance
Nicméně žádný z těchto důvodů nebrání použítí Mocha frameworku pro váš kokrétní projekt, či tým.
Jak na to?
Instalace
Předpokádám, že už máte nějaký NodeJS projekt a v něm package.json. Pak stačí jen doinstalovat pár balíčků nasledujícím způsobem:
npm i -D typescript npm i -D jest npm i -D @types/jest npm i -D ts-jest
Hotovo 🙂
Konfigurace
Do pakcage.json vložit konfiguraci pro Jest a následně upravit sekci script:test pro spuštění testů:
"jest": {
"moduleFileExtensions": [
"ts",
"tsx",
"js"
],
"transform": {
"\\.(ts|tsx)$": "/node_modules/ts-jest/preprocessor.js"
},
"testRegex": "/__tests__/.*\\.(ts|tsx|js)$"
},
“scripts”: {
“compile”: “tsc”,
“test”: “jest”
},
Samotná konfigurace Jestu může být alternativně uložena mimo package.json přímo do jest.config.js:
// jest.config.js
module.exports = {
transform: {
'^.+\\.tsx?
Vytvořte adresář __tests__ v root adresáři vašeho projektu. Adresář s testy se může samozřejmě pojmenovat jakkoliv jinak, stačí korektně přenastavit v konfiguraci.
Hotovo :)
Kódování, develop, vývoj...
Založte si src adresář a v něm vytvořte svůj nějaký soubor, který bude obsahovat váš TypeScript kód. Řekněme sum.ts, pro nějaké matematické funkce...
// ./src/sum.ts
export function sum(a: number, b: number): number | undefined {
if (typeof a === 'undefined' || typeof b === 'undefined') return undefined;
return a + b;
}
Hotovo. Máme knihovnu, která v tuto chvíli exportuje jednu jedinou funkcionalitu pro sčítání 2 čísel.
Konečně testování
V dříve založeném adresáři __tests__ vytvořte stejně jmenující se typescriptový soubor který bude obsahovat samotné testy, tentokrát s příponou .test.ts:
// ./__tests__/sum.test.ts
import * as myMath from '../src/my-math';
describe('sum', () => {
it('20', () => {
expect(myMath.sum(10, 10)).toBe(20);
});
it('without params', () => {
//@ts-ignore
expect(myMath.sum()).toBeUndefined();
});
});
Hotovo 🙂 Můžeme testovat:
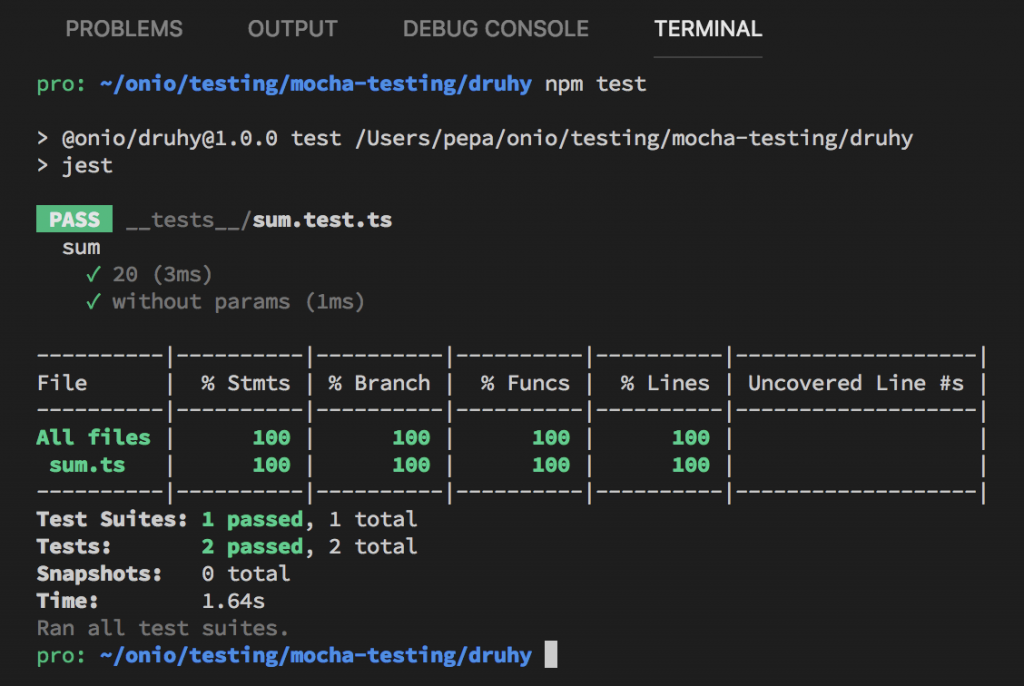
npm test
Výstupem je krom informace s výsledky testů i informace o tom, jak máte svůj zdroják testy pokrytý:
TDD
V rámci TDD si pak dokážu představit, že pro každou nově vyvíjenou funkcionalitu si nejdřív napíšete její testovací sekci, ve které pokryjete všechny scénáře, kterou mahou nastat a pak teprve začnete vyvíjet a píšete tak dlouho, dokud všechny zadefinované testy nejsou zelené 🙂
Zdroje
Jest homepage, dokumentace, blog
: 'ts-jest'
},
testRegex: '(/__tests__/.*|(\\.|/)(test|spec))\\.(jsx?|tsx?)Vytvořte adresář __tests__ v root adresáři vašeho projektu. Adresář s testy se může samozřejmě pojmenovat jakkoliv jinak, stačí korektně přenastavit v konfiguraci.
Hotovo 🙂
Kódování, develop, vývoj...
Založte si src adresář a v něm vytvořte svůj nějaký soubor, který bude obsahovat váš TypeScript kód. Řekněme sum.ts, pro nějaké matematické funkce...
Hotovo. Máme knihovnu, která v tuto chvíli exportuje jednu jedinou funkcionalitu pro sčítání 2 čísel.
Konečně testování
V dříve založeném adresáři __tests__ vytvořte stejně jmenující se typescriptový soubor který bude obsahovat samotné testy, tentokrát s příponou .test.ts:
Hotovo 🙂 Můžeme testovat:
Výstupem je krom informace s výsledky testů i informace o tom, jak máte svůj zdroják testy pokrytý:
TDD
V rámci TDD si pak dokážu představit, že pro každou nově vyvíjenou funkcionalitu si nejdřív napíšete její testovací sekci, ve které pokryjete všechny scénáře, kterou mahou nastat a pak teprve začnete vyvíjet a píšete tak dlouho, dokud všechny zadefinované testy nejsou zelené 🙂
Zdroje
Jest homepage, dokumentace, blog
,
moduleFileExtensions: ['ts', 'tsx', 'js', 'jsx', 'json', 'node'],
collectCoverage: true
};
Vytvořte adresář __tests__ v root adresáři vašeho projektu. Adresář s testy se může samozřejmě pojmenovat jakkoliv jinak, stačí korektně přenastavit v konfiguraci.
Hotovo 🙂
Kódování, develop, vývoj…
Založte si src adresář a v něm vytvořte svůj nějaký soubor, který bude obsahovat váš TypeScript kód. Řekněme sum.ts, pro nějaké matematické funkce…
Hotovo. Máme knihovnu, která v tuto chvíli exportuje jednu jedinou funkcionalitu pro sčítání 2 čísel.
Konečně testování
V dříve založeném adresáři __tests__ vytvořte stejně jmenující se typescriptový soubor který bude obsahovat samotné testy, tentokrát s příponou .test.ts:
Hotovo 🙂 Můžeme testovat:
Výstupem je krom informace s výsledky testů i informace o tom, jak máte svůj zdroják testy pokrytý:
TDD
V rámci TDD si pak dokážu představit, že pro každou nově vyvíjenou funkcionalitu si nejdřív napíšete její testovací sekci, ve které pokryjete všechny scénáře, kterou mahou nastat a pak teprve začnete vyvíjet a píšete tak dlouho, dokud všechny zadefinované testy nejsou zelené 🙂
Zdroje
Jest homepage, dokumentace, blog