
mkdir myserver
cd myserver
npm init -y
npm i -S apollo-server
vim index.jsindex.js
const { ApolloServer, gql } = require('apollo-server');
const typeDefs = gql`
type Data {
name: String
loc: String
}
type Query {
random: Float!
pepa: String
data: Data
}
`;
const data = {
name: "Pepa",
loc: "Brno"
}
const resolvers = {
Query: {
pepa: () => {
return data.name
},
data: () => {
return data
},
random: () => {
return Math.random();
},
}
};
const server = new ApolloServer({typeDefs, resolvers})
server.listen(4000).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});save and then
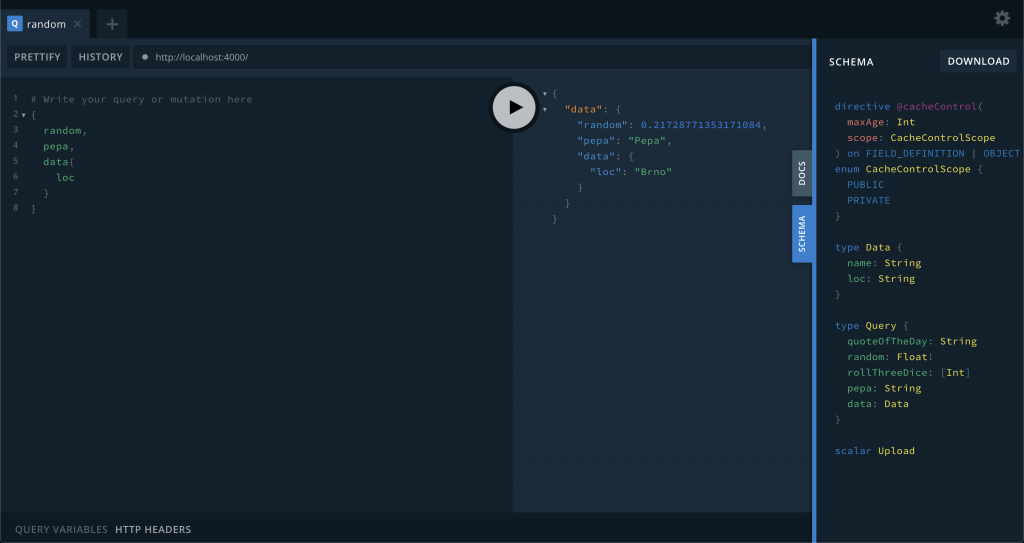
node ./index.jsnow open in your browser http://localhost:4000 and insert this object as query
{
random,
pepa,
data{
name
}
}result: