
Dejme tomu, že máte nějakou funkci, jejíž součástí je načítání dat z nějakého externího zdroje. Typicky vaše funkce něco načítá přes request, nebo axios, pak s tím provádí nějaké výpočty, transformace, nebo cokoliv, co vás napadne, a nakonec to chcete callbackem vrátit nějak dál do aplikace.
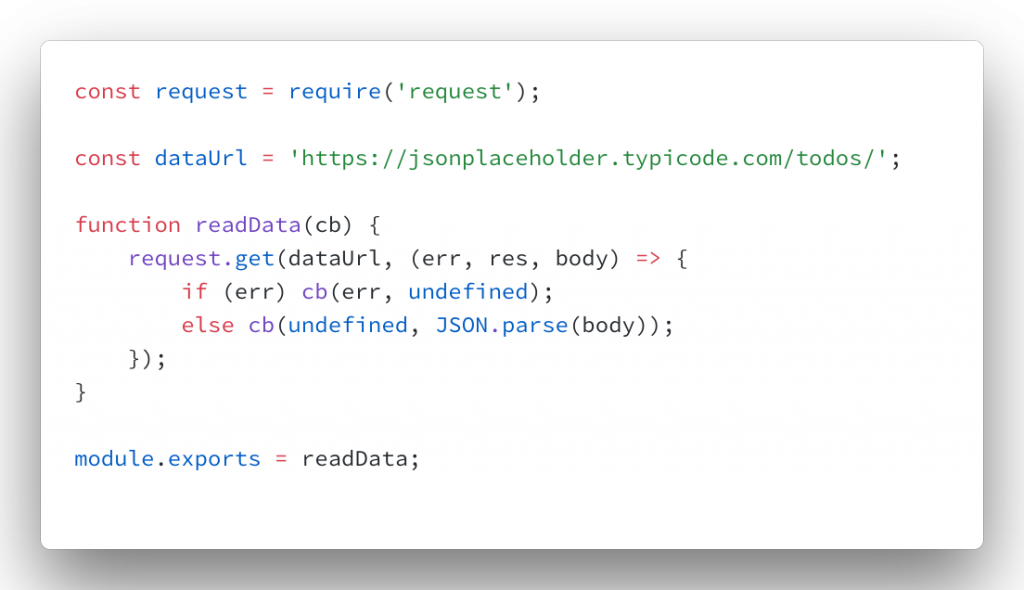
To je typická úloha a píše se furt dokola. Funkce může vypadat například nějak takto (./read-data.js):

Stěžejní funkcionalita je ve volání metody get, modulu request. Pro jednoduchost s výsledkem nic nedělám. Jen testuji jestli to nespadlo a podle toho vracím chybu nebo data…
A teď samotné testování…
Chci pro tento vlastní modul dopsat unit test, abych mohl svůj projekt korektně pokrýt testy. Je potřeba si uvědomit, že netestuji volání metody get, ale vlastní funkcionalitu, která tuto metodu inerně používá… Tohle je důležité uvědomění si.
A tady přichází ke slovu samotné mockování, tedy nahrazení, funkcionality pro samotné a fyzické načítání dat vlastním fejkovním kódem, který mi umožní otestovat funkci tak, aby nedocházelo k fyzickému volání, ale dokázal jsem do testování dodat nasimulovaná data, která pak dál budu podrobovat zevrubnému zkoumání v rámci samotného testu.
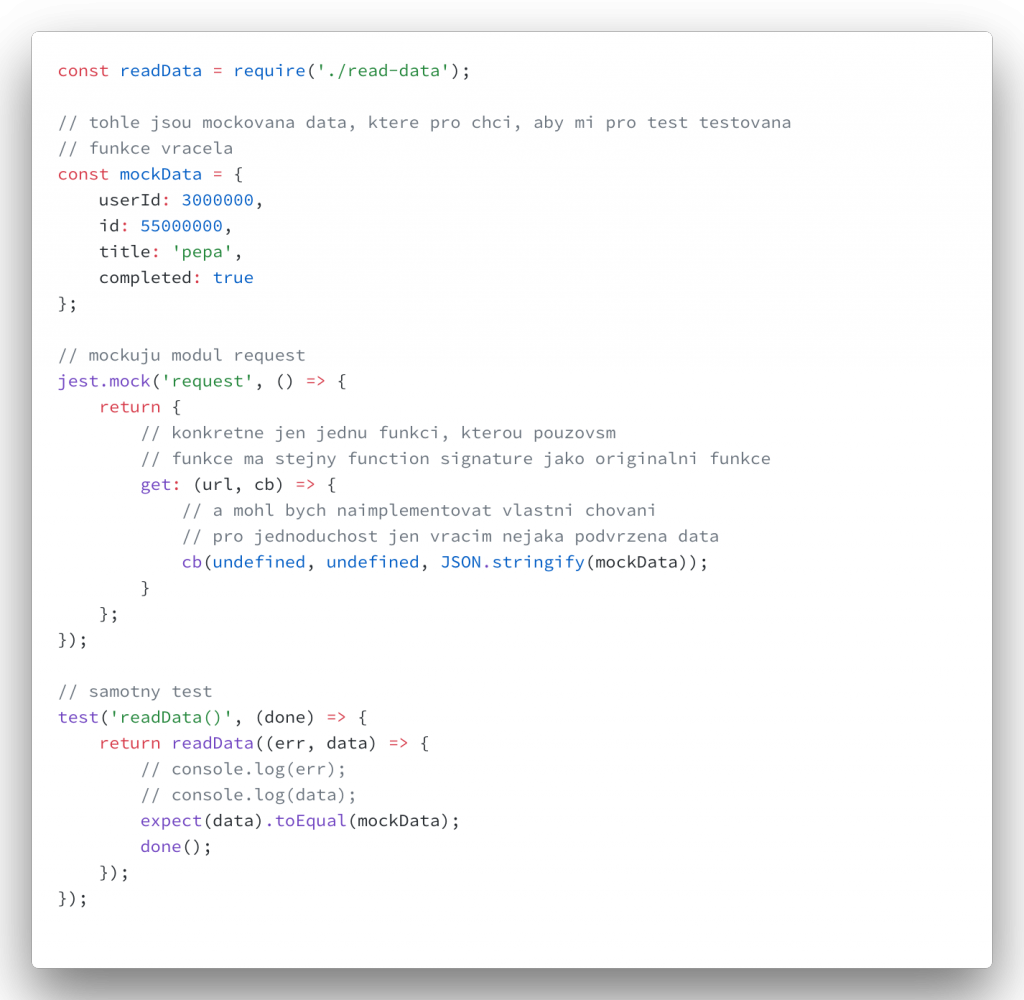
Pak může samotný test vypadat takto: (./read-data.spec.js)

To nejdůležitější je ve volání funkce jest.mock, kde balíček request nahrazuji svojí implementaci. Tedy abych byl přesný: implementuji jen jedinou metodu get a to ještě tak, že natvrdo vracím nějaká vlastní data.
Je jasné, že mockovat může jak chci a je na mě jakou logiku vlastní metody get naimplementuji.