Tímto článkem vykopávám asi větší a obsáhlejší samostatné téma, kterým je debugování NodeJS aplikací. Téma, které nepotřebujete hned jak začnete psát v JavaScriptu, nicméně se k němu určitě postupem času, tak jak vaše aplikace začnou být složitější, nebo jim začně docházet dech, propracujete.
Numeral.js
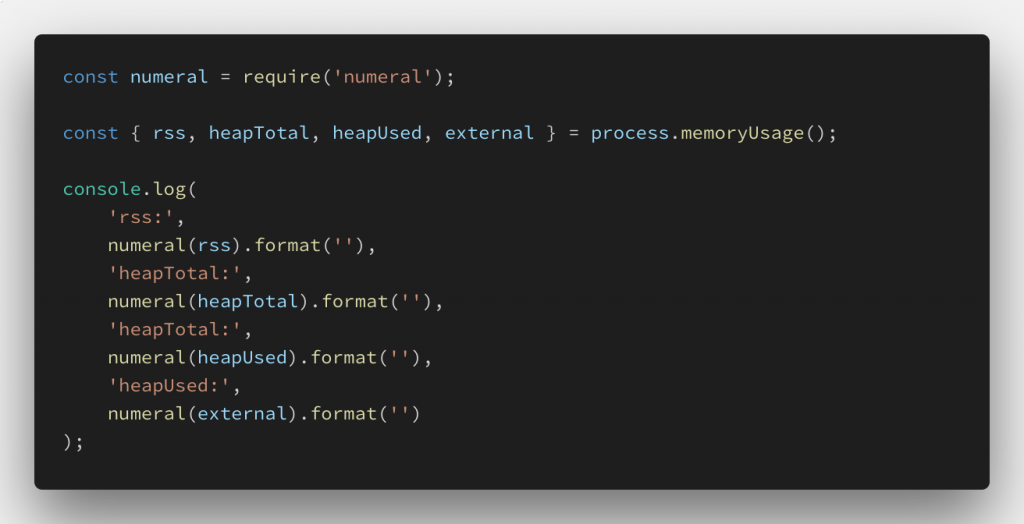
Vsuvka bokem: Numeral.js je pěkná JS knihovna, která vám pomůže pěkně a jednoduše formátovat informace např. s velikostí volné paměti a podobně. Zvláště pak jeji funkce format().
process.memoryUsage()
process.memoryUsage(): úplně tou nejzákladnější informací o kondici vaší aplikace může být info o tom, jak jste na tom s pamětí. Kolik si ji alokujete, kolik ji GC vrací zpět, ale hlavně kolik jí díky špatně navrženým algoritmům konzumujete a neuvolňujete. Tím pádem GC nemůže vracet paměť zpět do systému a vznikají vám memory leaky, které mohou mít za následek až třeba pád samotné aplikace.

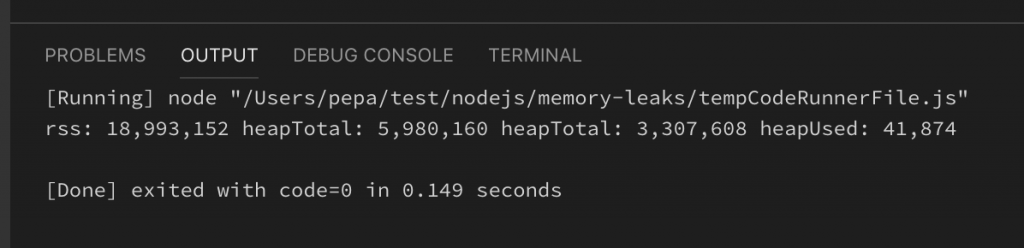
Výstupem je pak info o využití paměti vaší NodeJS aplikací:

Debugging v Chrome DevTools
Chrome DevTools je sada nástrojů, které vám umožní monitorovat, debugovat vaši aplikaci přímo v internetovém plohlížeči Chrome. Ano, i to v NodeJS… Jediné co musíte, je spustit node s parametrem --inspect. Detaily najdete na této stránce.
Prohlížeč se pak díky websocketům, které NodeJS inscpector využívá, připojí na vaší aplikaci a uožní jí takto monitorovat přímo v okně prohlížeče.
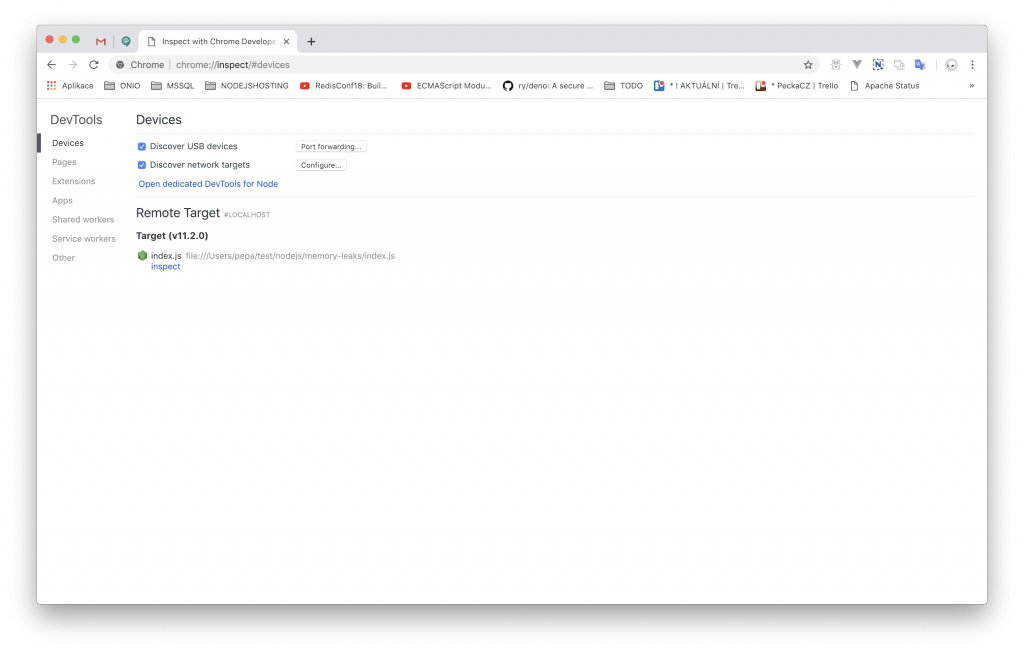
Jediné co pak musíte udělat je přimo v prohlížeči otevřít stránku chrome://inspect/

V sekci Remote Target pak uvidíte vaší aplikaci spuštěnou s parametrem --inspect.
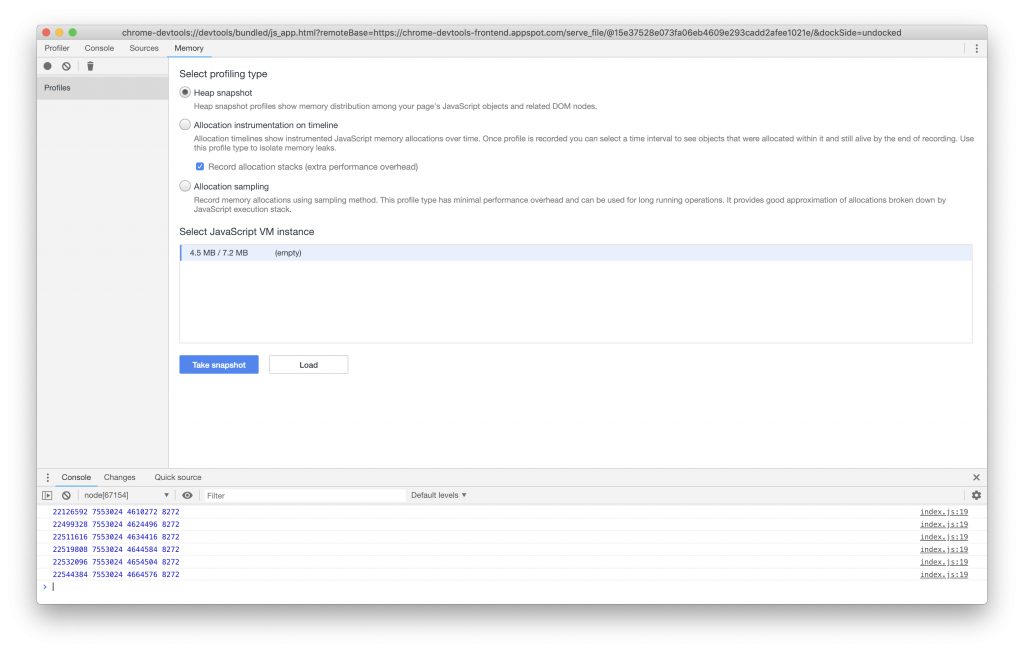
Po poroklinutí na ní se pak už dostáváte na nové okno, kde můžete procházet detailními informacemi o vybrané aplikaci.

Jen začátek…
V žádném případě si nedělám iluze o tom, že bych měl tímto postem pokrýt celé téma debugování JavaScriptových aplikací. Jde o první krok, výkop, na který budou navazovat další samostatné příspěvky, které budou popisovat nějaké mé rady, návody, postřehy.