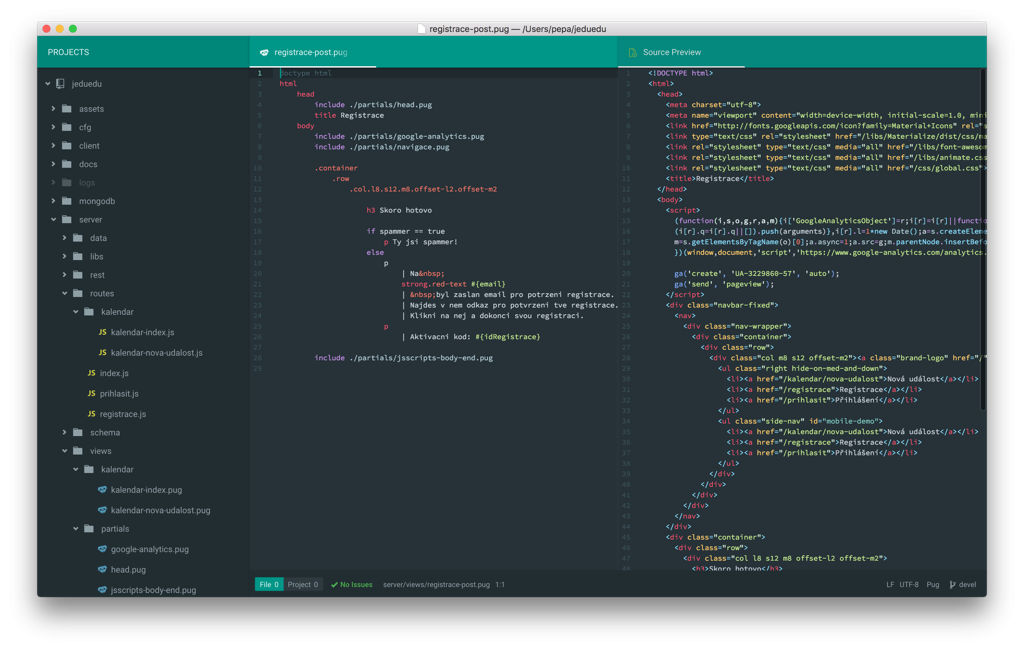
Čim déle používám Atom, tím víc se mi líbí… Dneska jsem narazil na skvělý balíček source-preview-pug. Protože na backendu používm Jade, dnes vlastně už Pug (přejmenovaný Jade kvůli nějakým licenčním sporům váznoucím nad jménem) hodí se vidět, jak kód ze šablony bude vypadat v reálném HTML kódu. A přesně tohle balíček dělá: živí náhled jade (pardon, pug) souboru přímo v Atomu:
V otevřeném okně s pug šablonou stačí pomocí klávesové zkratky CMD+Shift+P a zadat sopre a otevře se vám nové okno s HTML kódem pug šablony. Pokud includujete šablonu s více souborů, žádný problem: výsledný HTML se korektně slinkuje ze všeho co použíjete v pug souboru.