Dříve jsem své formuláže zabezpečoval vlastními silami a to ještě kombinovaně jak na frontendu (JavaScriptové ověření požadovaného formuláře), tak pak na backendu, kam jsem si nějak přes POST přenášel data.
Doba pokročila a tak jsem se rozhodl vyzkoušet něco modernějšího a neplácat se s tím sám. A protože nově vyvíjená aplikace poběží hlavně asi na mobilech, tak jsem sáhl po reCAPTCHA přímo od Googlu.
Jak na to?
Nejdřív si musíte vygenerovat API klíče pro tuto službu. Nic složitého. Stačí zadat název domény a název služby. Generátor klíčů najdete zde.
Pak si vytvoříte vlastní HTML formulář, který chcete zabezpečit Google Captchou:
doctype html
html
head
script(src='https://www.google.com/recaptcha/api.js?hl=cs')
body
form(method='post' action='/registrace')
.row
.input-field.col.m6.s12
input#email(name='email', type='email')
label(for='email') Emailová adresa
.row
.input-field.col.m6.s12
.g-recaptcha(data-sitekey="SEM-DEJ-VEREJNY-KLIC")
.row
.input-field.col.m6.s12
button(type='submit')#login-btn.waves-effect.waves-light.btn Registrovat
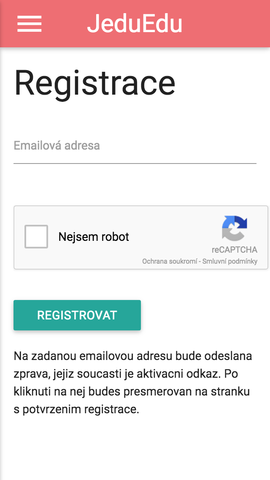
Výsledek pak může vypadat takto nějak:

No a pak vám už jen zbývá ošetřit POST, kterým obsluhujete načítaný formulář.
var request = require('request');
const secret = 'SEM_DEJ_PRIVATNI_KLIC';
var gRecaptchaResponse = req.body['g-recaptcha-response'];
var googleURI = `https://www.google.com/recaptcha/api/siteverify?secret=${secret}&response=${gRecaptchaResponse}&remoteip=" + ${req.connection.remoteAddress}`;
request(googleURI, function(err, gRes, gBody) {
var gdata = JSON.parse(gBody);
var data = {
email: req.body.email,
spammer: gdata.success ? false : true
};
res.render('registrace-post', data);
});
Nejdřív se volá Googlovská služba, které se předává klíč k službe a odpoveď z formuláře. Služba vám na oplátku vráti info o tom, jestli formulář vyplnil člověk nebo ne.
Se získanou informací se dá pak dále pracovat, jedná se o boolean hodnotu. Já jí předávám dál do vykreslování nějaké odpovedi.