Jsem si vědom toho, že o promises toho bylo napsáno dost. Určitě už ale o něco méně o async/await. Nicméně z diskuzí s javascriptovými vývojáři, kterých se v poslední době účastním, mám pocit, že většina z nich vidí async a promise jako zcela odlišné techniky, které krom toho, že řeší stejný problém, chápou jako zcela odlišné věci.
Promises

Určitě ne ideální, ale plně funkčnní javascriptový kód, který pomocí promises řeší asynchronní operace, byť se v příkladu jedná o obyčejné matemtické operace. Důkaz že asynchronně se dá psát i non-blocked kód 🙂
const cislo = 100;
cisloJeVetsiNezNula(cislo)
.then(vydelDvema)
.then(prictiDeset)
.then(ukazVysledek)
.catch(chyba);
function vydelDvema(cislo) {
return new Promise((res, rej) => {
if (cislo % 2 === 0) return res(cislo / 2);
else return rej('cislo neni delitelne 2');
});
}
function cisloJeVetsiNezNula(cislo) {
return new Promise((res, rej) => {
if (cislo > 0) return res(cislo);
else return rej('cislo je mensi nez 0');
});
}
function prictiDeset(cislo) {
return new Promise(res => {
return res(cislo + 10);
});
}
function ukazVysledek(cislo) {
return new Promise(res => {
console.log(cislo);
return res(cislo);
});
}
function chyba(message) {
console.error(`chyba: ${message}`);
}
Async/Await

Přepsal jsem výše uvedený kód z promises do async/await.
IIEF, které jsem v příkladu použil.Suma sumárum
Async/await přímo staví na promises. Je vnitřně naiplementovaný skrze promises. Jen zavádí novou konstrukci zápisu, která může být programátorům přicházejících ze světa blokujících operací na první pohled bližší, než více méně funkcionální zápis v zřetězeném chainu pomocí holých promisí.
Osobně se dál držím callbacků, ale pokud bych musel šáhnout po něčem z výše popsaném, vyberu si async/await konstrukci.
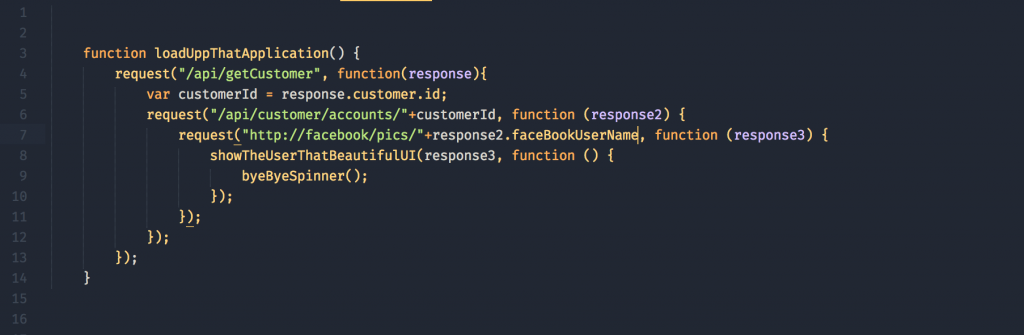
PS: calback hell není vlastnost jazyka, je to jen špatně navržená kompozice jednotlivých funkcionalit 🙂