OK, pokud už nějakou dobu píšete v JavaScriptu a vašim hřištěm je backend webových aplikací, nebo desktopové aplikace, velice rychle se vám může stát, že vám vaše aplikace jednou začnou přerůstat přes hlavu. K tomu může dojít z různých důvodů, tím nejobvyklejším může být práce nad kódem v týmu, jeho sdílení a snaha o zachování nějaké rozumné kvality kódu napříč týmem a časem, třeba pro je refaktoring a podobné hrátky… Nicméně těch důvodů je víc…
Tak minimálně proto TypeScript…
Instalujeme TypeScript
Aboslutnní minimum: předpokládám, že každý má NodeJS a NPM a proto může někde v konzoli spustit následující příkaz
npm install -g typescript
Globbálně nainstalovaný balíček TypeScript vám pak umožní kompilovat vaše zdrojáky, projekty z TypeScriptu do klasickéhe JavaScriptu, abyste je pak mohli nějak deplojovat do produkčního prostředí, nebo kamkoliv jinam, kde je nějaky JavaScriptový runtime.
Nejjednodušší TypeScritová aplikace, znáte to, Hello, World
// hello-world.ts let buffer: string = "Hello, World"; console.log(buffer);
No a pak stačí pomocí výše popsaného kompilátoru přeložit do JavaScriptu:
tsc hello-world.ts
Výsledkem je pak čistý JavaScriptový kód v souboru hello-world.js (výstup kompilátoru).
// hello-world.ts var buffer = "Hello, World"; console.log(buffer);
Výsledek kompilace pak spustíte klasicky pod NodeJS
node hello-world.js
Velkou výhodou kompilátoru je, že můžete specifikovat výslednou verzi generovaného JavaScriptu, ale i také specifikovat, jak bude zacházeno s moduly:
# t: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT' # m: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext' tsc -t ES2017 -m commonjs hello-world.ts
Tohle by mohlo připomínat BabelJS… 🙂
Aby to pěkně odsýpalo od ruky…
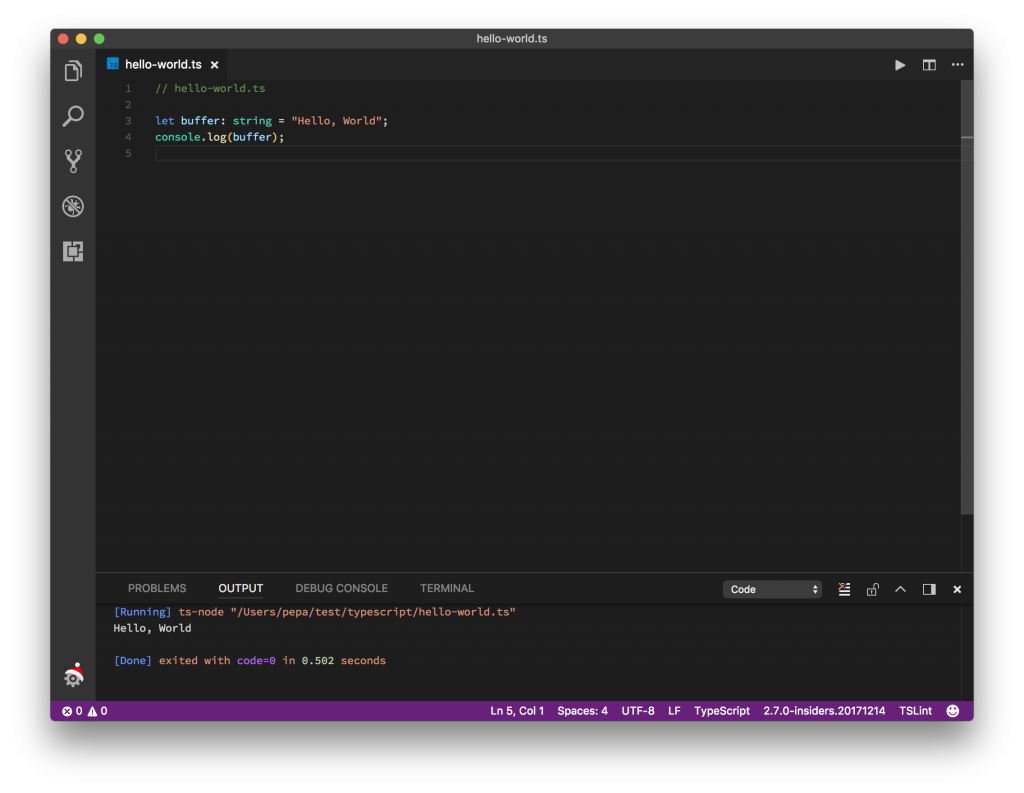
Aby práce s TypeScriptem byla co nejpohodlnější, je dobré si doinstalovat NPM balíček ts-node, který vám pak umožní spouštět vaše skripty přímo z vašeho MS Visual Code editoru.
npm -g i ts-node
Editovaný zdroják pak půjde spouštět přímo v editoru bez nutnosti jeho kompilace, pokud tedy máte doinstalovaný nějaký runner, jako je například Code Runner